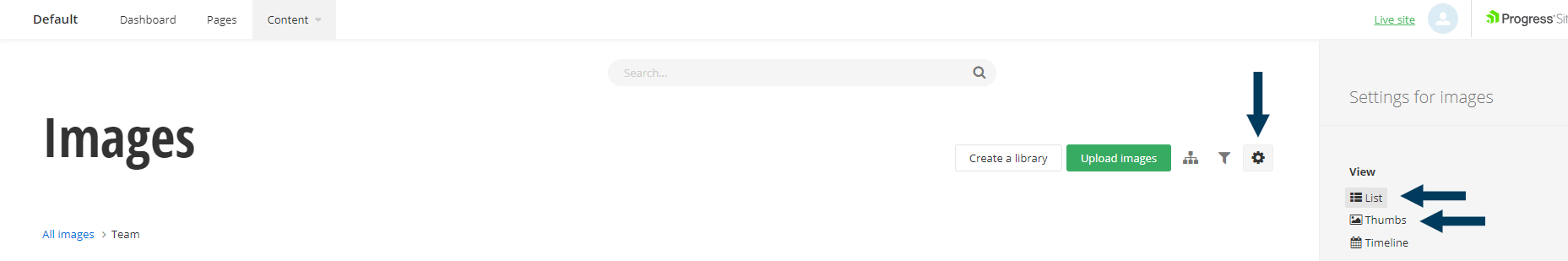
Step 1: From the top navigation, click on the Content drop-down and then Images.

This will bring up the Images view, which shows all image libraries. Browse to the library where the image you are curious about is stored.
Step 2: Change your view of the image library.
You can view your images within a library either in List mode or Thumbs (thumbnails) mode. To change the view mode click on the Gears/Widget (Settings) icon and then select your view mode - either List or Thumbs.

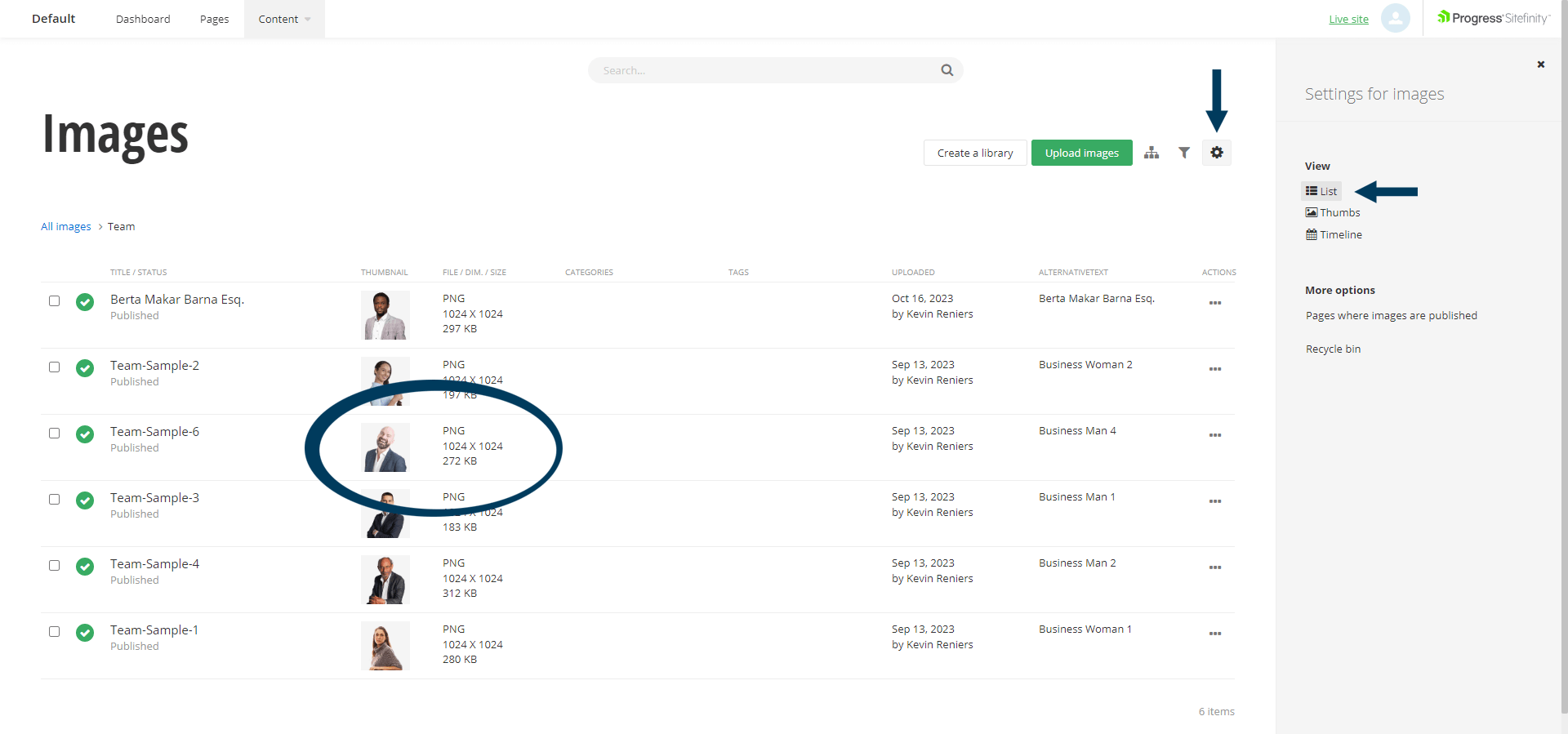
Step 3 (Option 1): If you are in List view mode.
If you are in list view mode, the column of information to the right of the image thumbnails will display the size of the image in pixels. This column also displays the image type (PNG, JPG, etc.) and also the image file size in KBs.

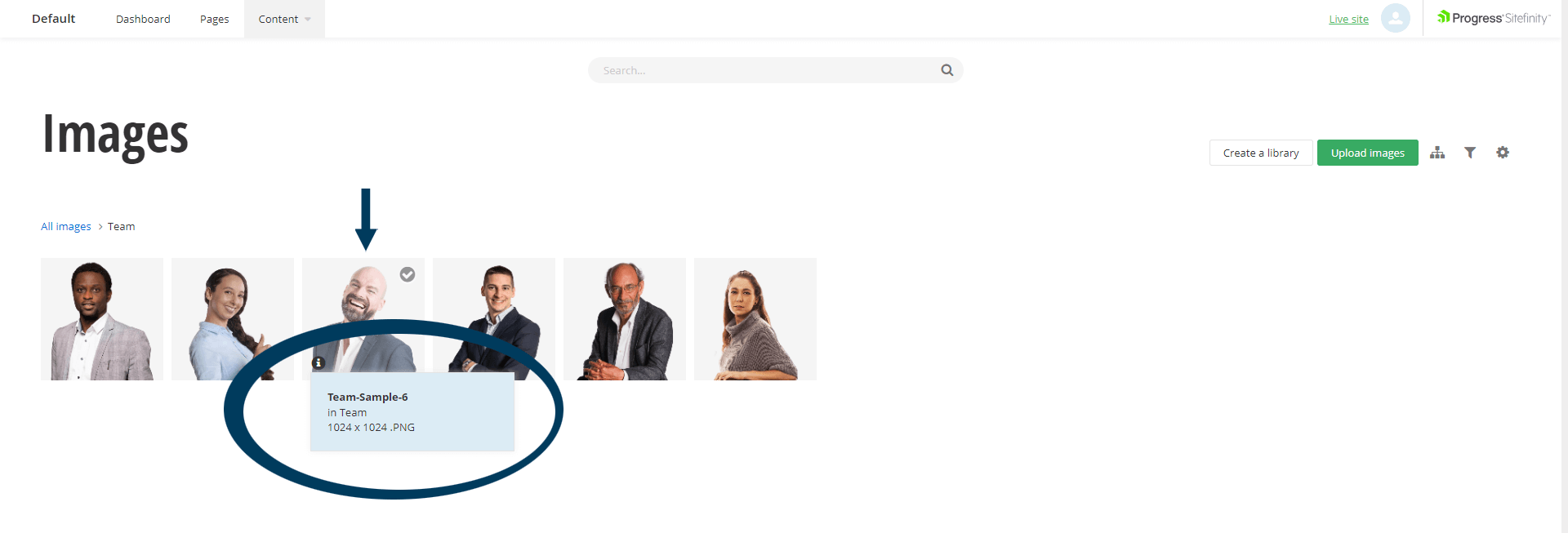
Step 3 (Option 2): If you are in Thumbs view mode - Hover over an Image with your mouse cursor.
If you are in thumbs view mode, move your mouse cursor over an image so that an 'i' (information) icon appears in the bottom left-hand corner of the image. Now, move your mouse cursor over that 'i' icon, and an information dialogue box will appear that displays the image's name, the library it is stored within, and also the image size in pixels and file size.

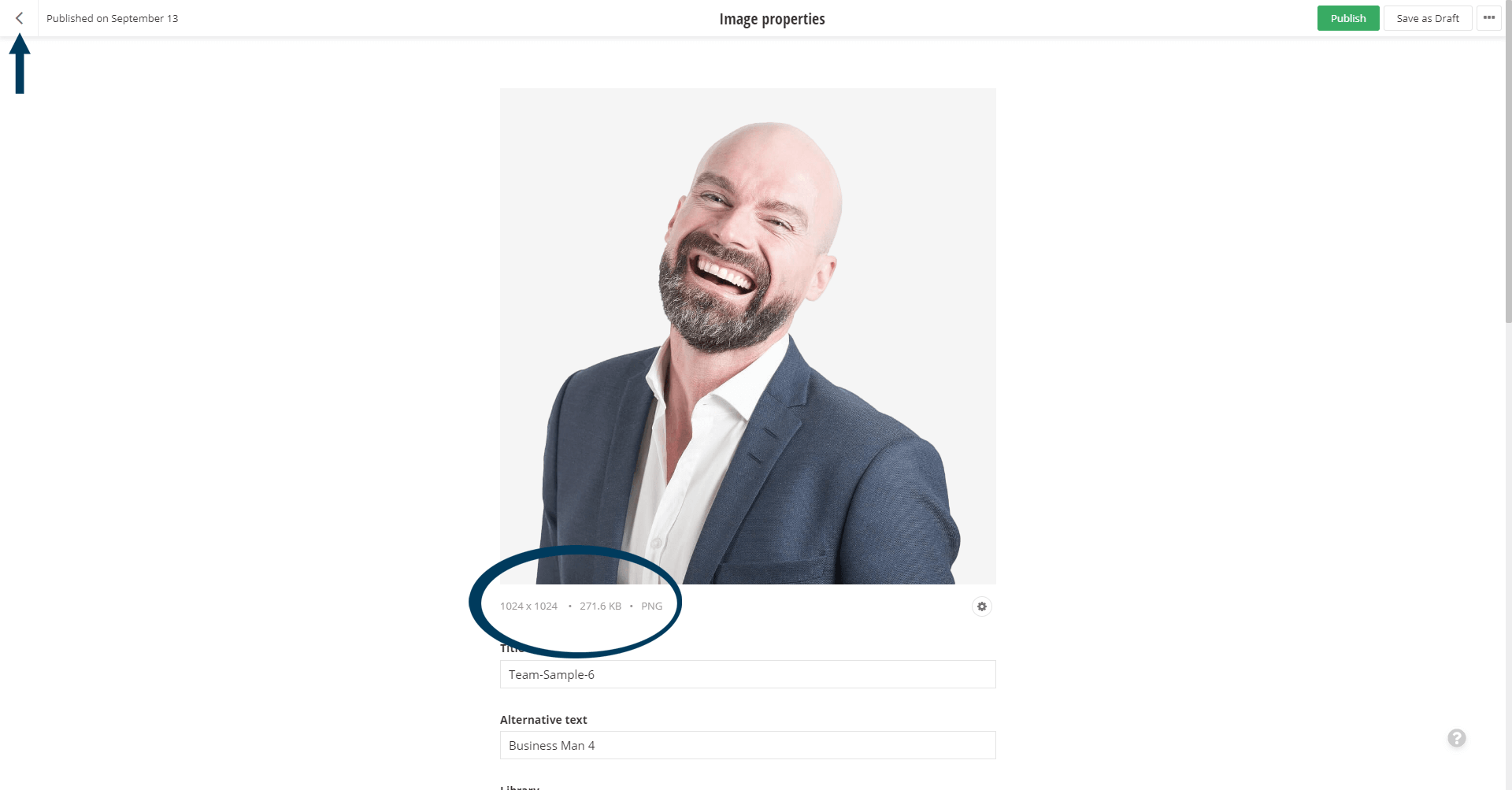
Step 3 (Option 3): Open the Image Properties page.
If you are viewing the library in List view, click on the image's Title or Thumbnail. If you are viewing in Thumbs view click on the image's thumbnail. On the Image Properties page the size of the image, in pixels, is displayed underneath the image (bottom left corner of image).