Interlink/Relate Image to Team Member
Introduction:
Videos are best viewed full screen at 1080p resolution.
Video Duration: 04:16
Step by Step Instructions:
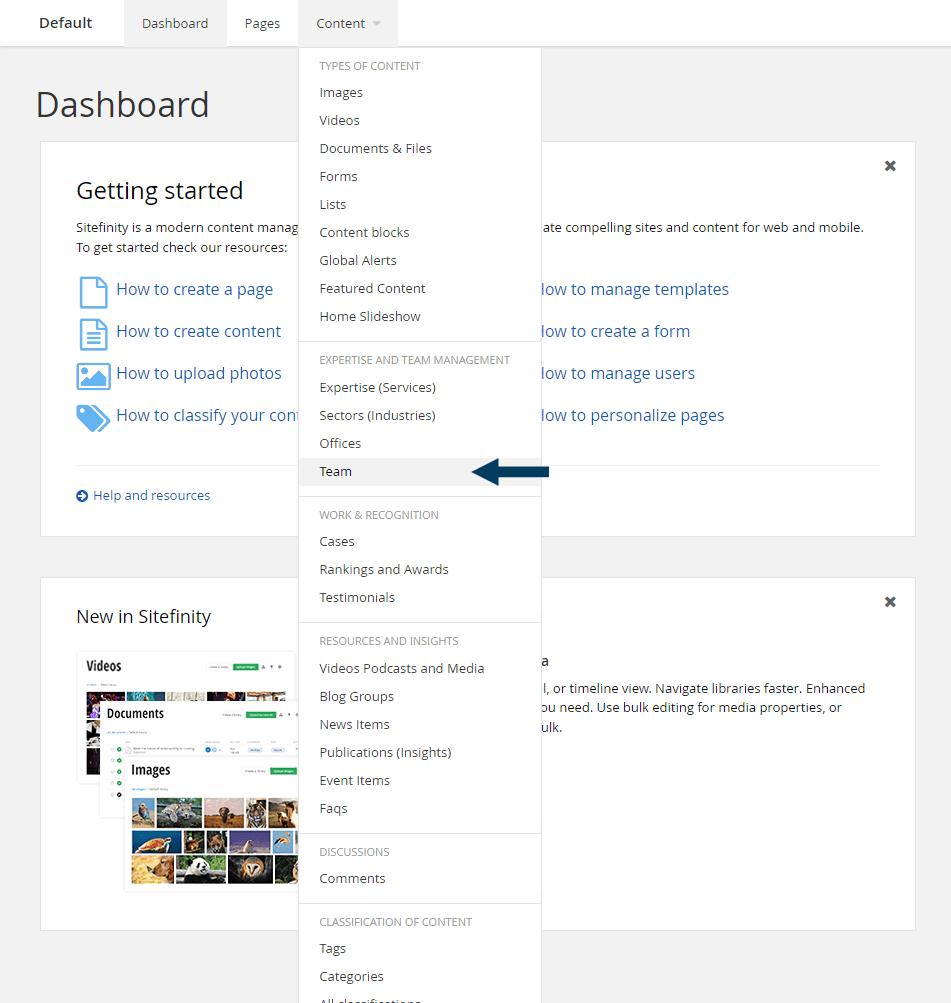
Step 1: From the top navigation click on Content drop down and then Team.

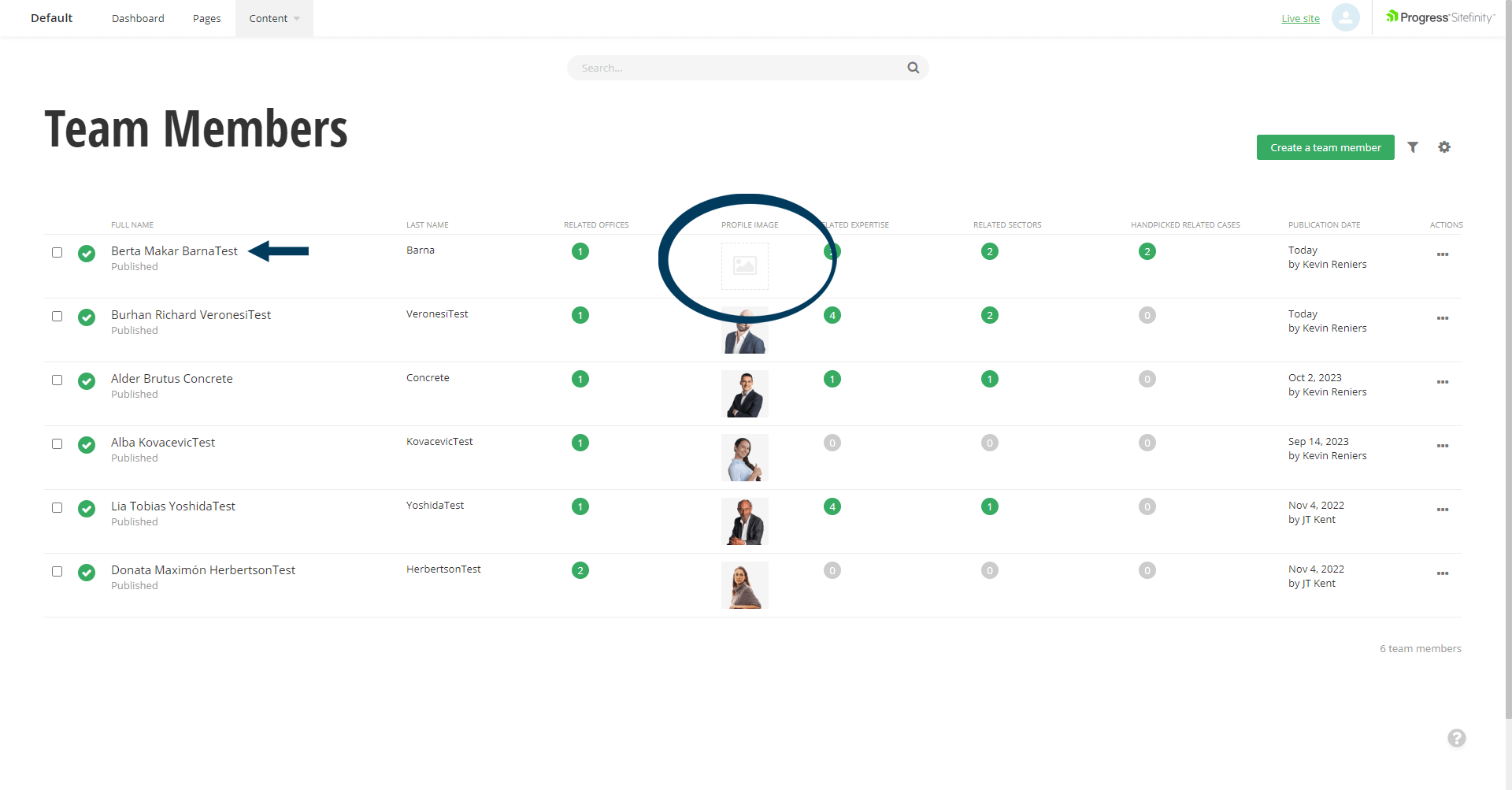
This will bring up the Team listing page view that shows all Team Members.
Step 2a: Find the Team Member you wish to relate an image to.
If you have a small team, it may be easy to see the team member in the default/all list.

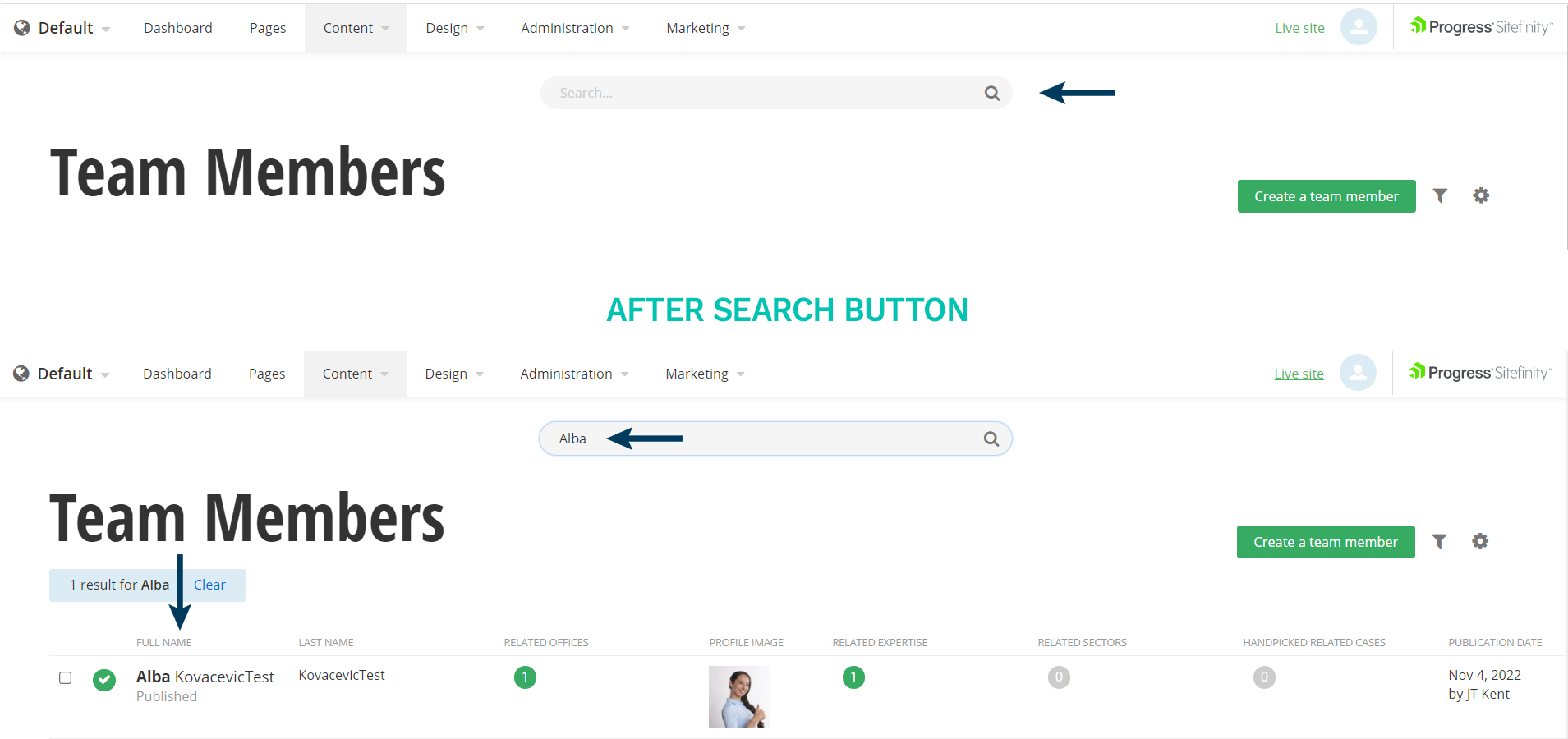
Step 2b: Search for the Team Member you wish to relate an image to.
Clicking on the search button will bring up the search input field. Type the partial name and then click the Search button again. The newly filtered list of Team Members will appear showing those matching your search criteria.

Step 3: To edit a team member, click on the name of the person. This will bring the Team Member into Edit mode .
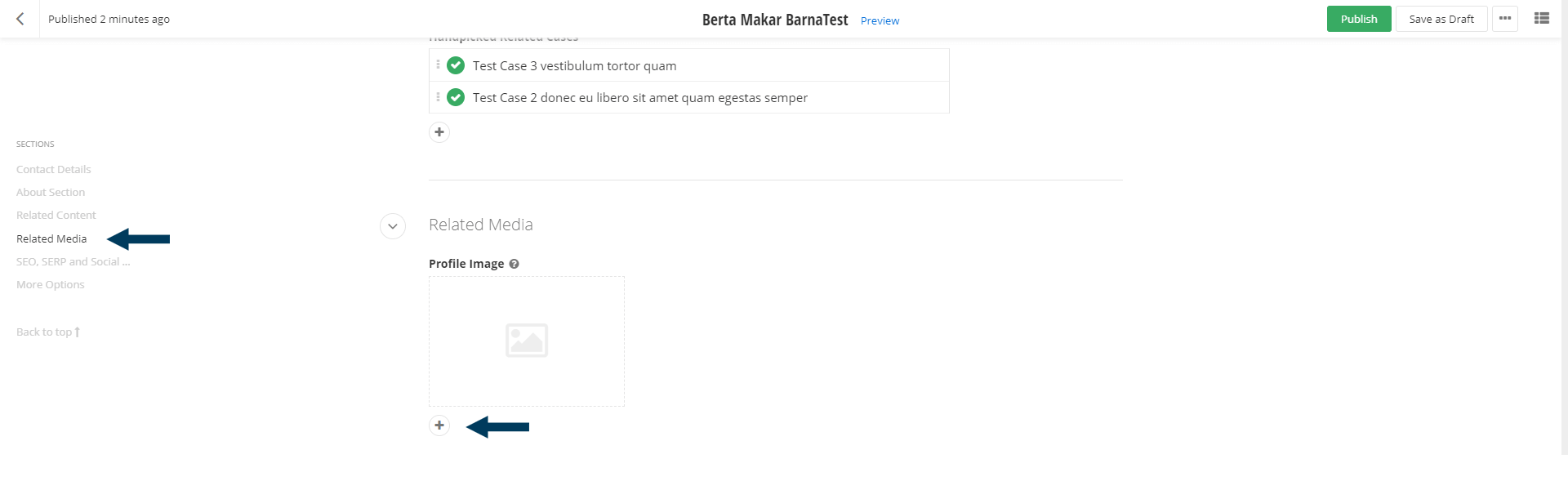
Step 4: Scroll down to Related Media (or use the navigation menu on the left)
Under the Related Media section click the + button underneath the profile image placeholder graphic.
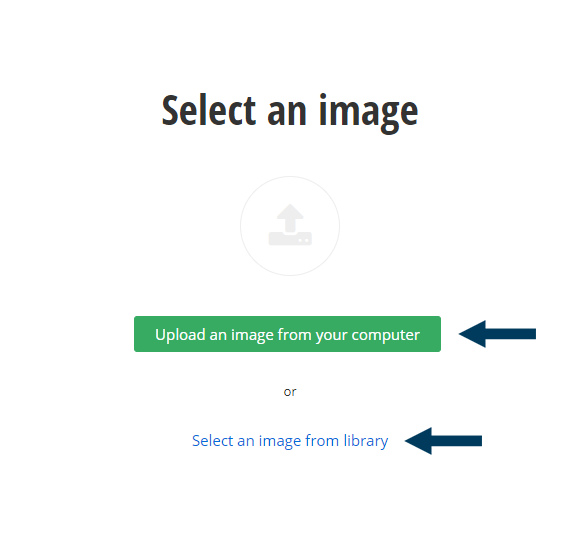
 Step 5: Either browse to an image in your libraries, or upload a new image to relate to the team member
Step 5: Either browse to an image in your libraries, or upload a new image to relate to the team member
If the image you wish to relate to the team member has already been upload to your CMS chose the 'Select an image from library' option and browse your libraries. Or, you could upload a new image by clicking on the 'Upload an image from your computer' button.

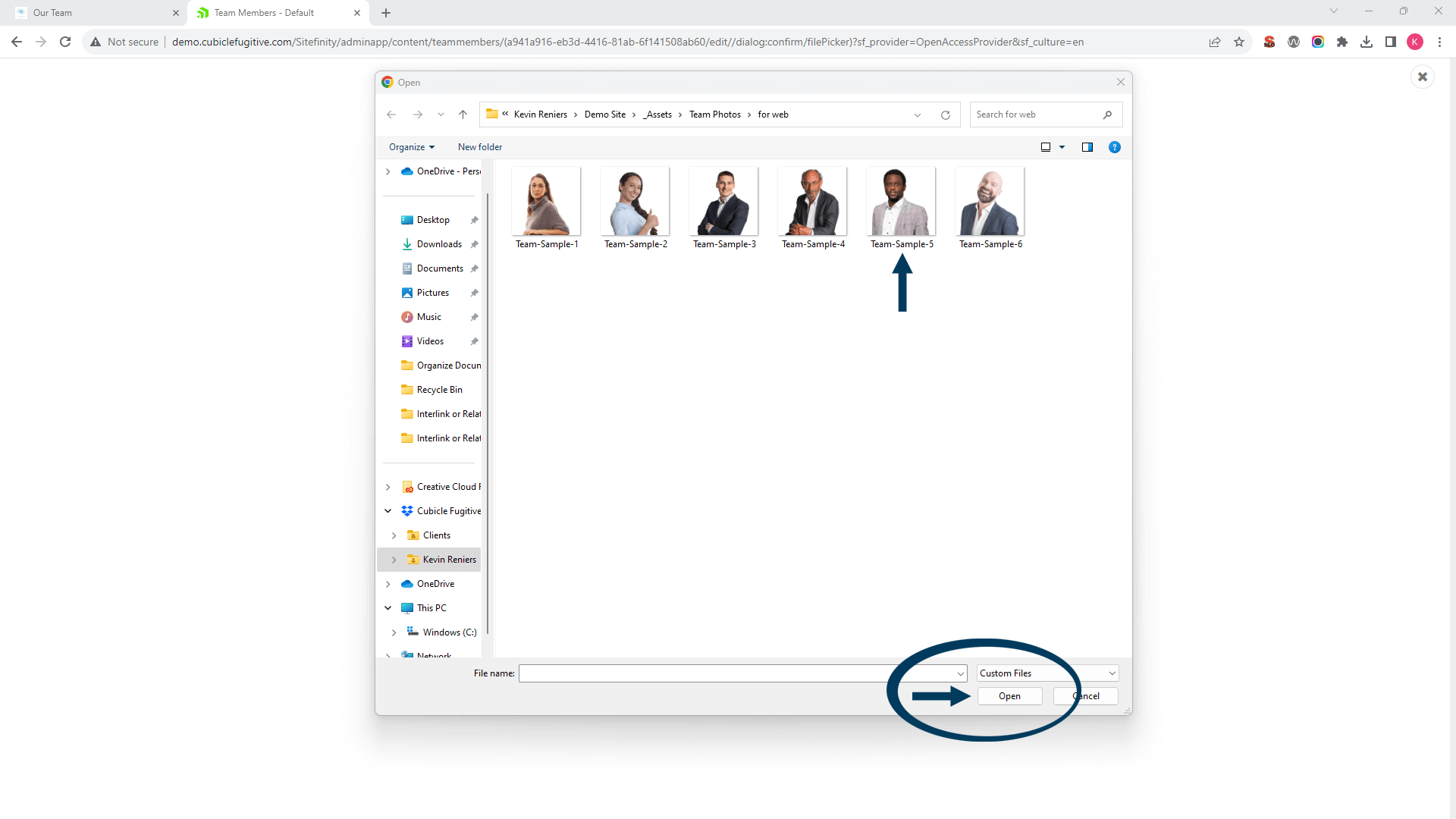
Step 5a: Uploading an image to relate to the team member.
Browse your computer to find the image to upload. Once selected, click the Open button.

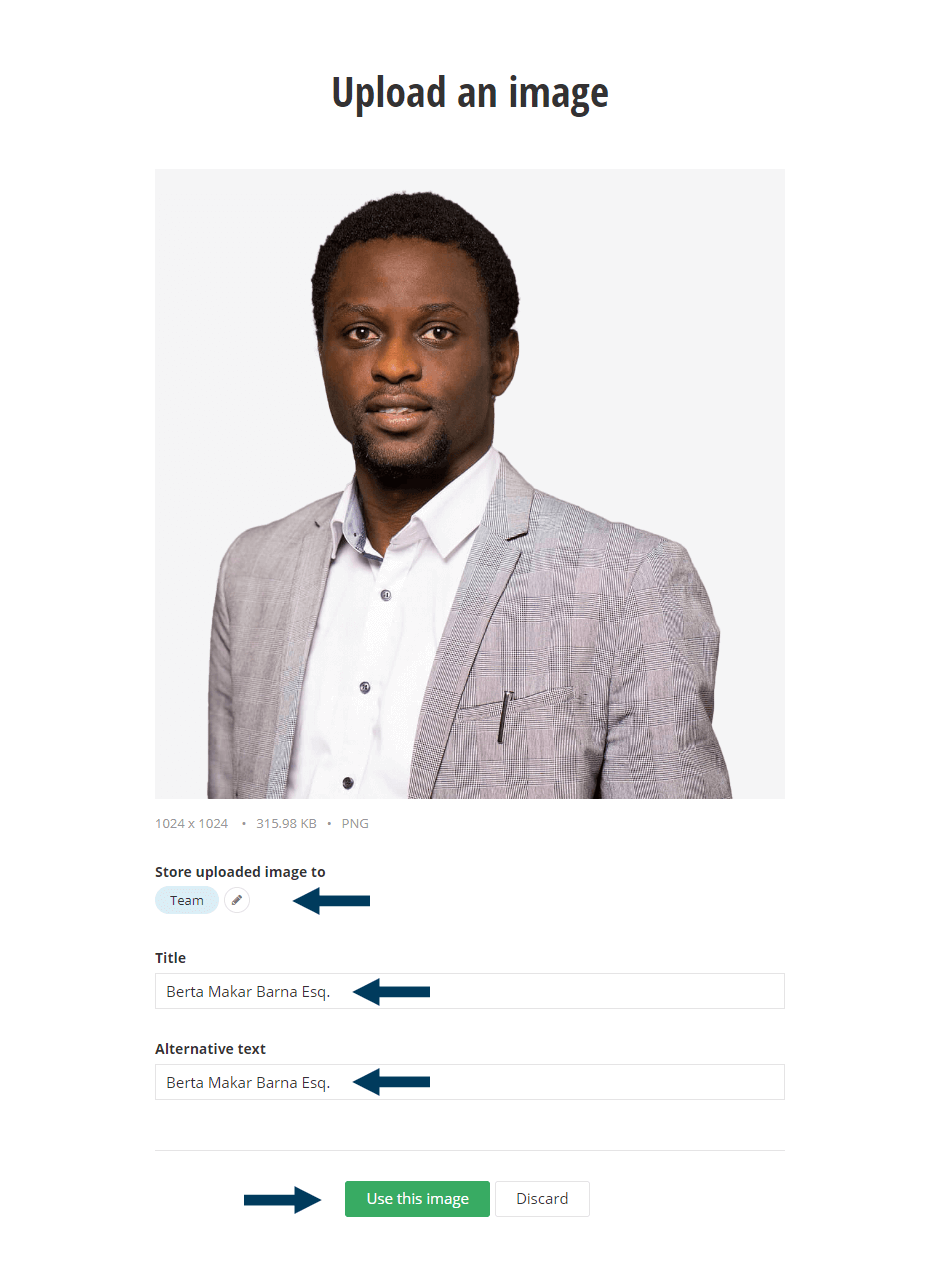
Step 5b: Next you choose the image library to store the image inside. Usually you have a library for team photos. Also fill in the image title and alternative text fields with the team member's name.

Step 5c: After filling in the title and alternative text fields, click the Use this image button.

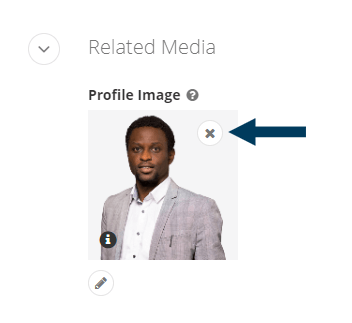
Note: To remove a related Image, click the X button in the top right corner of the image.

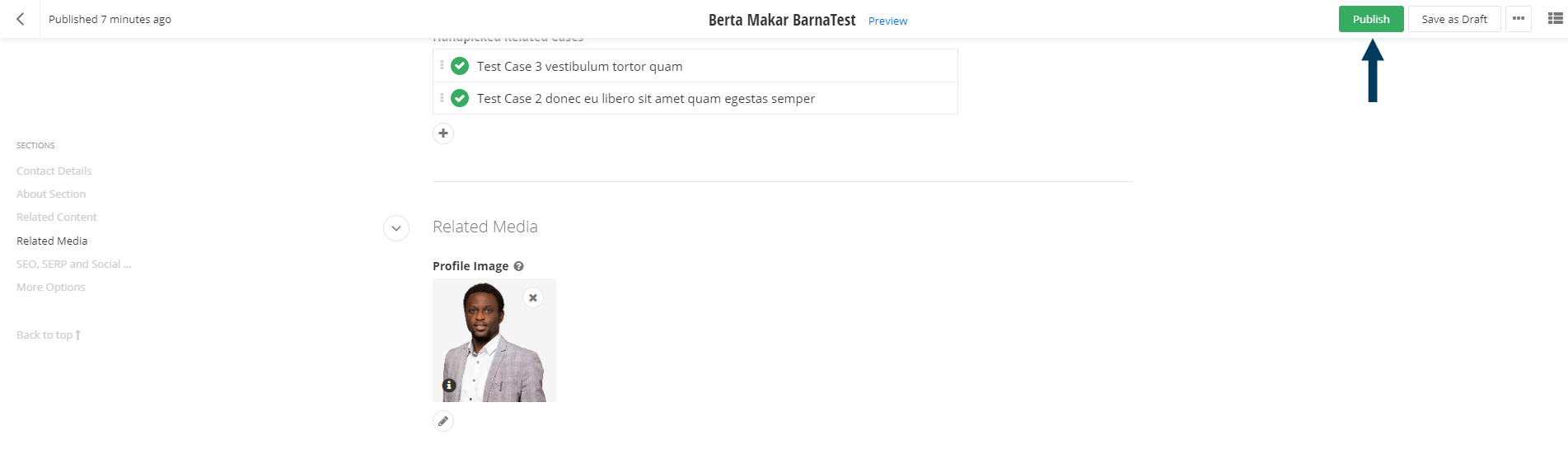
Step 6: Status the Content.
Using the status bar make the content live on your website by clicking the Publish button. If you want to save your changes without making them live click the Save as Draft button.

Note: To view the content prior to publishing, you can use the preview feature. This will show exactly how the content will look once published. To preview, click the Preview button (content must be statused as draft prior to previewing).
-
Ignite your firm’s online presence: drive engagement and growth with our expert social media marketing services.
External link to https://www.cubiclefugitive.com/expertise/detail/social-media-marketing
Related Videos
-
Ignite your firm’s online presence: drive engagement and growth with our expert social media marketing services.
External link to https://www.cubiclefugitive.com/expertise/detail/social-media-marketing



